Descrição: O WampServer é uma plataforma de desenvolvimento web de código aberto que permite facilmente criar e implantar, diretamente no seu PC Windows, aplicativos web dinâmicos usando tecnologias como Apache, MySQL e PHP para finalidades de teste e depuração.
Em outras palavras, com ele, você pode ter um servidor dedicado local no seu computador para rodar privadamente aplicações baseadas em servidor diretamente no seu ambiente Windows. O programa fornece tudo o que você precisa para ter um ambiente de servidor local completo e operacional para o seu desenvolvimento web, o que pode facilitar e tornar ainda mais efetivo o seu processo de criação, teste e depuração de sites e demais aplicações para a internet.
Tenha um servidor dedicado local no seu PC Windows
A principal vantagem do WampServer é sua configuração simples e rápida. Com apenas alguns cliques, você já pode instalar e configurar um servidor web totalmente funcional em seu computador, o que permite que você simule com precisão um ambiente de produção antes de lançar seus projetos online. Além disso, o WampServer oferece uma interface de usuário intuitiva que simplifica o gerenciamento de serviços como Apache e MySQL, juntamente com a configuração de hosts virtuais.
Outra característica notável do WampServer é sua flexibilidade. Ele oferece suporte a várias versões do PHP, Apache e MySQL, permitindo que você possa testar suas aplicações em diferentes configurações de servidor, o que pode ser crucial para você garantir a melhor compatibilidade e estabilidade do seu site ou aplicação online para diversos ambientes de hospedagem.
Além disso, o WampServer vem pré-configurado com ferramentas de desenvolvimento essenciais, como o phpMyAdmin, que facilita a administração de bancos de dados MySQL, e o Xdebug, que pode auxiliá-lo no processo de depuração de seus códigos PHP. Essas ferramentas adicionais podem simplificar seu processo de desenvolvimento e também podem ajudá-lo a identificar e corrigir rapidamente quaisquer problemas que possam surgir durante o seu progresso.
Começando a usar o WampServer
-
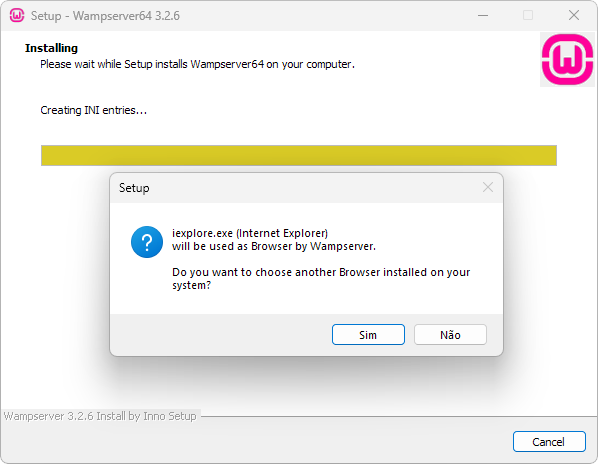
Instale o WampServer: Após concluir o download, execute o instalador e siga as instruções na tela para instalar o WampServer no seu computador. Perceba que, durante o processo, o navegador padrão do programa será o Internet Explorer, mas o assistente o perguntará se você quer ou não escolher outro navegador de sua preferência.
-
Configuração do WampServer: Durante a instalação, o WampServer pedirá para você configurar o local de instalação, além de algumas outras configurações, como a configuração da pasta www, onde você armazenará os seus projetos. Por padrão, a pasta de instalação do programa ficará em C:\wamp64.
-
Teste o Servidor: Abra o seu navegador da web e digite localhost na barra de endereços. Se tudo estiver configurado corretamente, você verá a página inicial do WampServer.
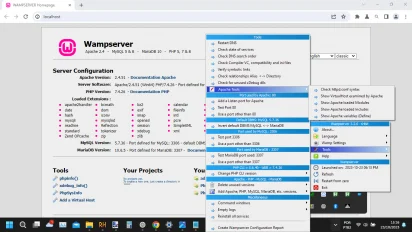
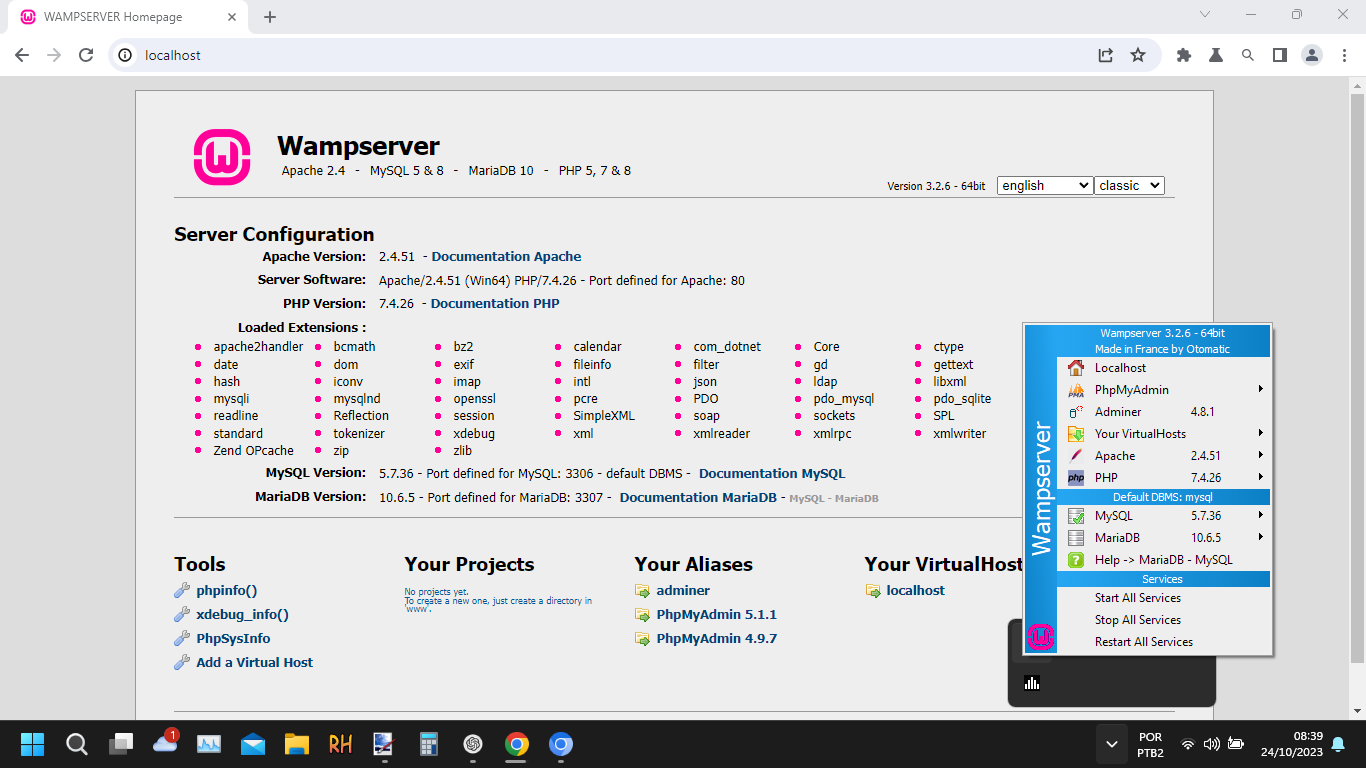
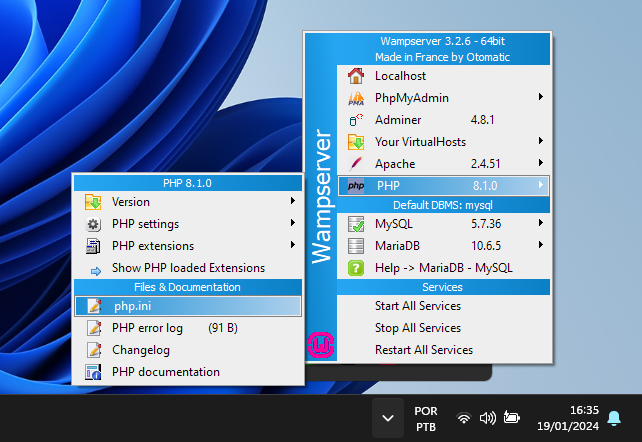
Esta é a tela inicial do WampServer no navegador. Perceba que, ao clicar no ícone do programa localizado na área de notificação do Windows, você pode acessar as ferramentas principais do programa para efetivamente rodar uma aplicação, como um site, por exemplo. Você pode clicar na imagem para ampliar. -
Desenvolva Seus Projetos: Com o WampServer em execução no seu sistema, você já poderá começar a desenvolver seus projetos web. Ao colocar seus arquivos na pasta www, dentro da pasta de instalação do programa, que por padrão é a C:\wamp64, você já poderá acessá-lo por intermédio do seu navegador usando o endereço localhost/nome_do_seu_projeto. Para mais detalhes, não deixe de conferir também o exemplo prático de uso logo abaixo.
Exemplo prático de uso do WampServer
Com o fim de lhe fornecer uma visão abrangente a respeito das possibilidades do programa, vamos criar, neste exemplo prático, uma instalação de uma aplicação baseada em servidor: um site em WordPress, realizando todos os procedimentos, incluindo a criação e a implantação do banco de dados.
Iniciando os serviços
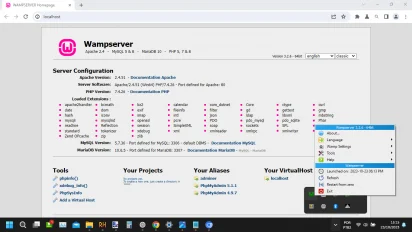
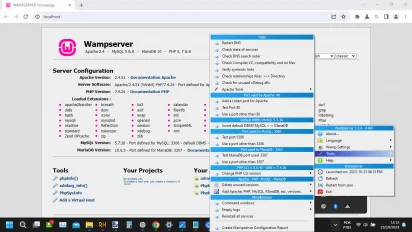
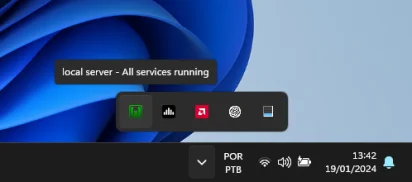
Uma vez instalado, você precisa dar início ao WampServer no seu sistema e se certificar que todos os serviços estão em execução plenamente. O programa indica que todos os serviços estão online com a indicação de um ícone verde, conforme você pode ver abaixo.

Conforme indicado anteriormente, ao final da instalação, alteramos o navegador de uso do programa. Para esse exemplo prático, optamos por usar o Chromium. Portanto, vamos abri-lo, já digitando em sua barra de endereços o termo “localhost”, conforme você pode ver na captura de tela abaixo.
Download e instalação do WordPress na pasta www
Com a certeza de que todos os serviços estão ativos no sistema, vamos agora baixar o WordPress e inseri-lo em nosso WampServer. Efetue o download acessando este link.
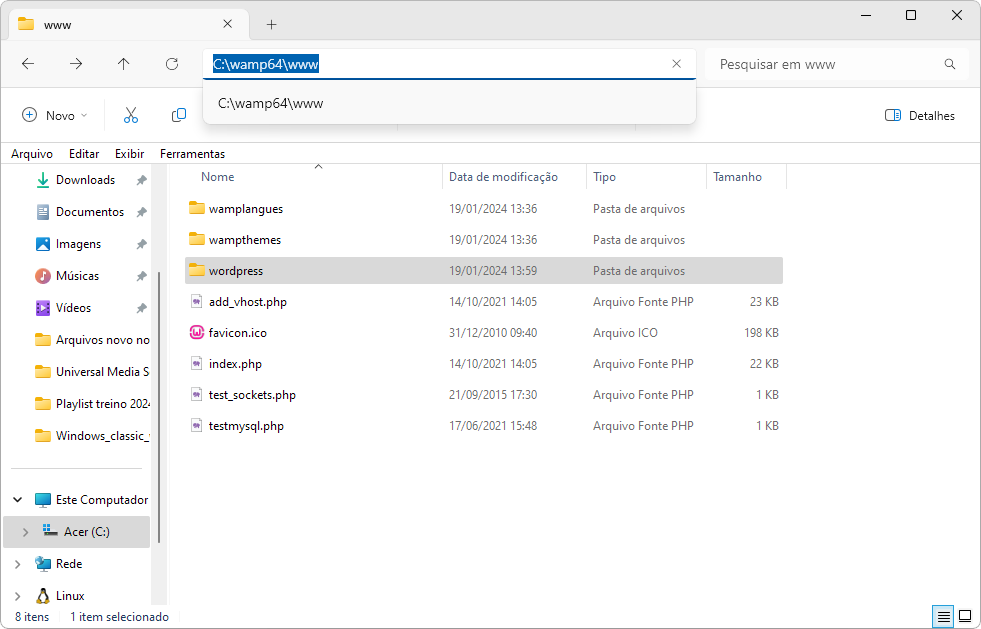
Após, o download, descompacte a pasta gerada wordpress para a pasta de instalação do WampServer dentro de www. Por padrão, o caminho será o seguinte: C:\wamp64\www, conforme você pode ver na captura de tela abaixo.

Criando o banco de dados
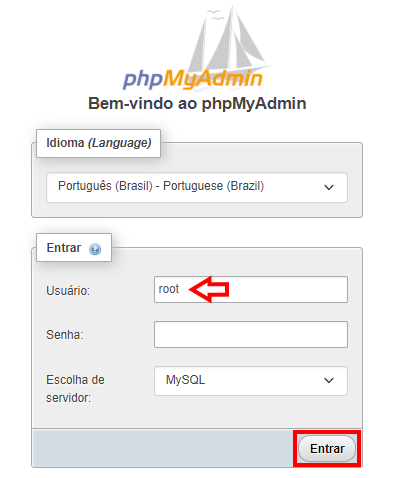
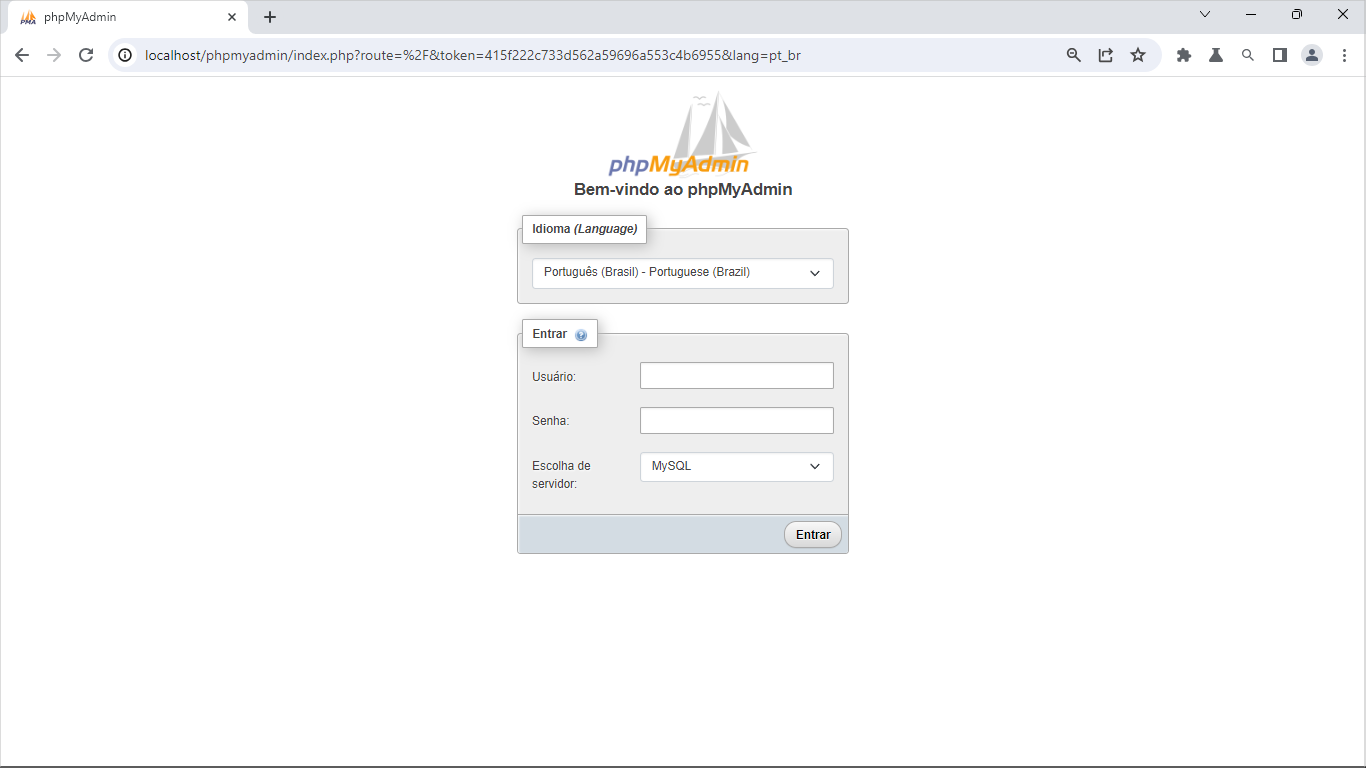
Agora precisamos criar um banco de dados para que nossa aplicação possa funcionar adequadamente. Neste exemplo, faremos isso com o PhpMyAdmin. Vamos acessá-lo ao digitar o caminho http://localhost/phpmyadmin/ em nosso navegador, a seguinte tela será aberta.

Após isso, em “Usuário” digite “root”, a senha você deixa em branco (você pode definir uma posteriormente) e em seguida clique em “Entrar”, exatamente conforme a captura de tela abaixo.
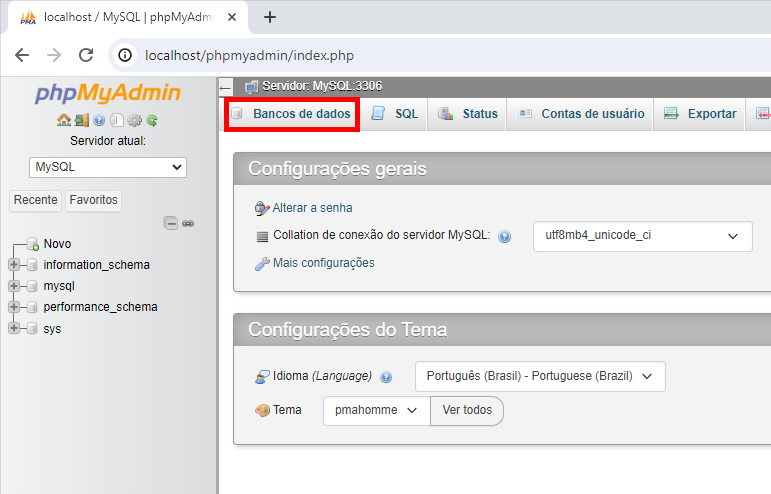
Com isso a seguinte tela será aberta. Nela clique inicialmente em “Bancos de dados” conforme o destaque abaixo.

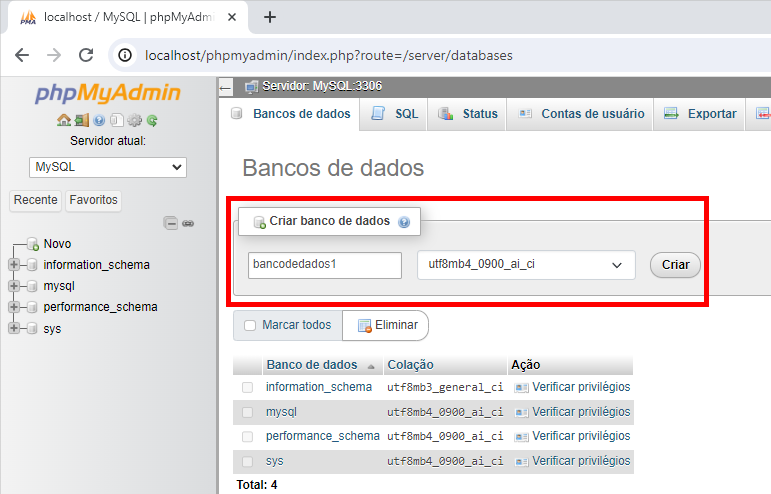
Nesta outra tela que será aberta, é onde você efetivamente irá criar seu banco de dados. Nela, você apenas coloca o nome do seu banco de dados em “Nome do banco de dados” e clica em “Criar”, conforme você pode ver a seguir.

Terminando a instalação do WordPress
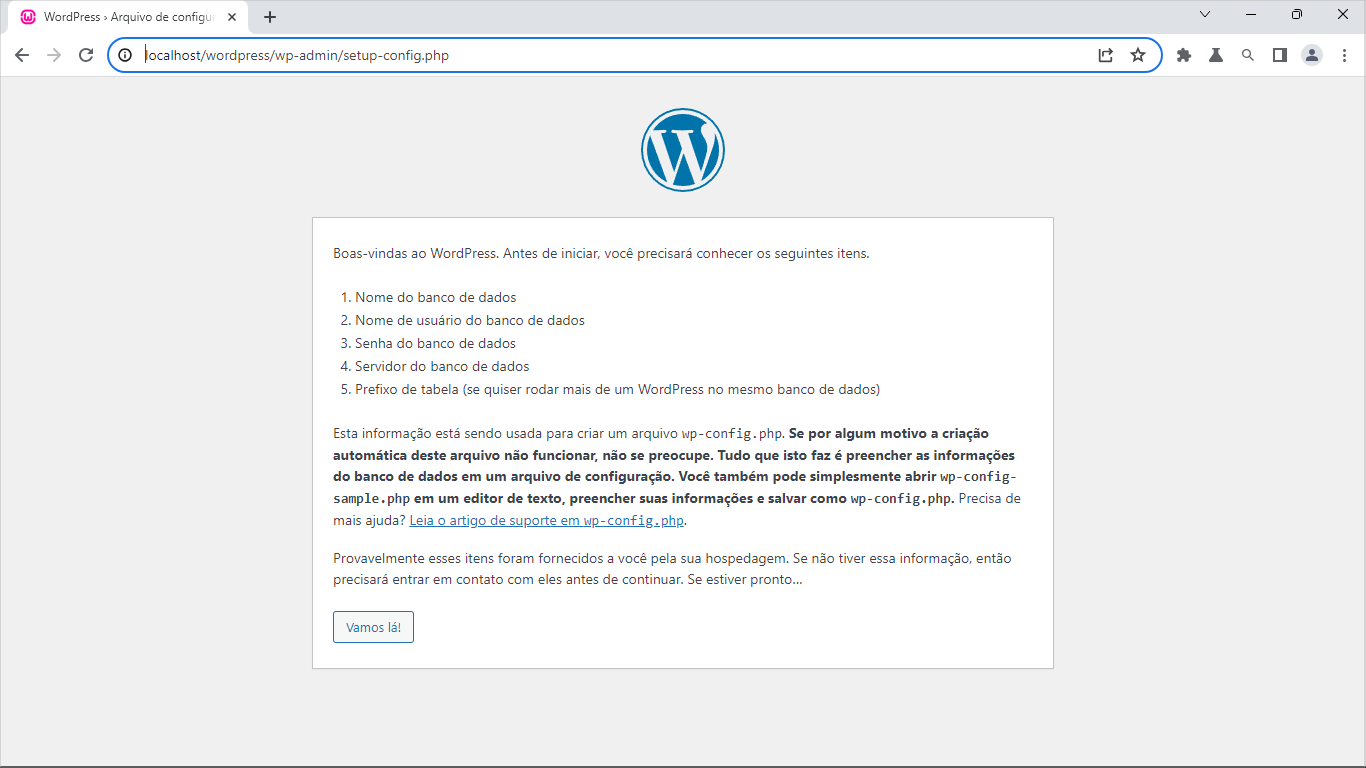
Com o banco de dados efetivamente criado, você já pode prosseguir com instalação do WordPress no seu servidor privado. Para isso, você só precisa abrir o seu navegador, no nosso exemplo prático, o Chromium, e digitar o endereço da sua pasta do WordPress. Como não renomeamos nada neste caso, ela ficou da seguinte forma: http://localhost/wordpress. Com isso, a tela de boas-vindas do WordPress será aberta. Clique então em “Vamos lá” para prosseguir para a próxima etapa.

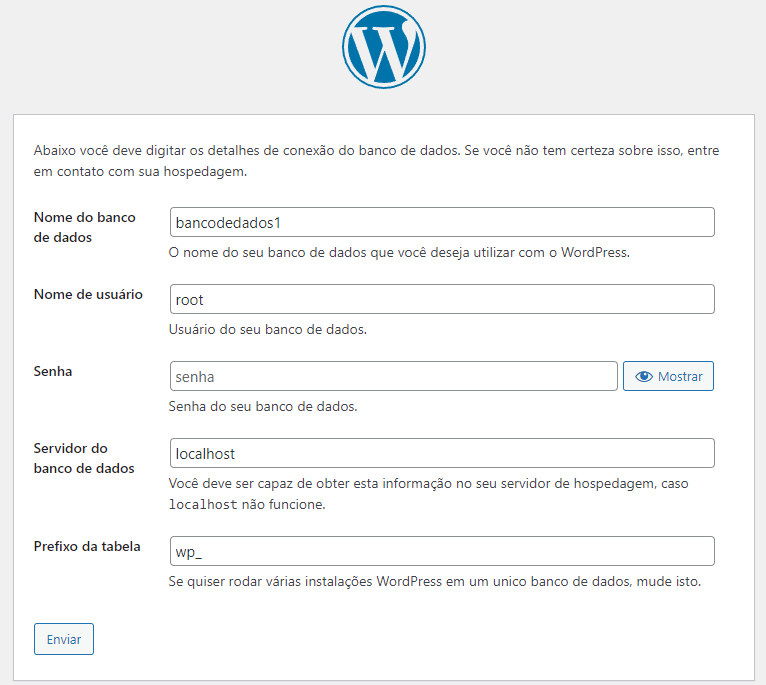
Na próxima etapa, você configura a comunicação do WordPress com seu banco de dados ao preencher os campos indicados. Em “Nome do banco de dados”, você coloca o nome que você estabeleceu para o seu banco de dados anteriormente criado; em “Nome de usuário”, você coloca “root” anteriormente estabelecido e deixa os seguintes campos da exata forma da captura de tela abaixo.

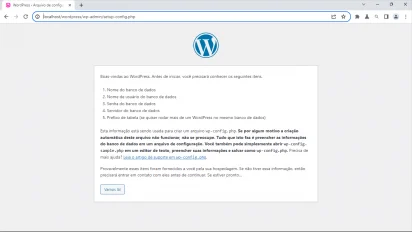
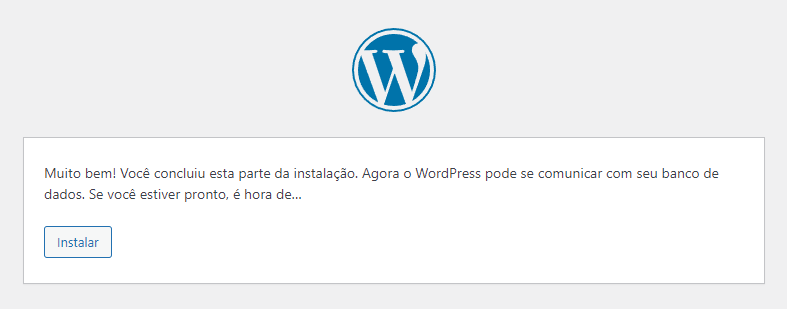
Em seguida, você clica em “Enviar”, se você tiver feito tudo corretamente, a seguinte tela de confirmação será exibida. Então, nela, clique em “Instalar” para seguir para o próximo passo.

Com isso o arquivo wp-config.php foi criado na sua pasta de instalação do WordPress. É nele, por exemplo, que você pode editar posteriormente as informações da senha do banco de dados.
Criando o site
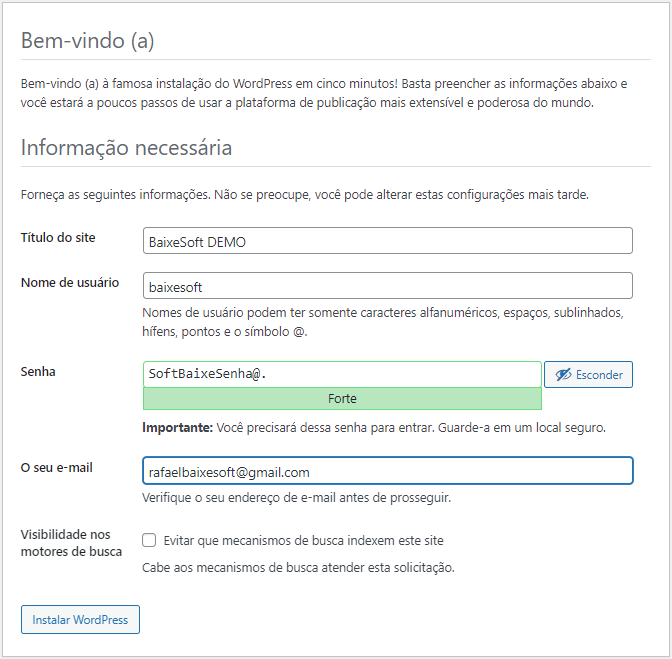
Agora nesta próxima etapa é onde vamos implantar nosso site em WordPress. Inicialmente definimos o título para o site, o nome de usuário e a respectiva senha. Neste exemplo prático, definimos da seguinte forma, conforme você pode ver logo abaixo.

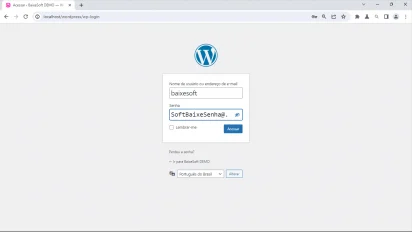
Feito isso, você clica em “Instalar WordPress”. A seguinte tela de confirmação será exibida. Nela você clica em “Acessar” para acessar inicialmente a página de login do seu site, agora já criado no WordPress.
Na tela a seguir, você já pode efetuar o login com suas informações inseridas na tela anterior. Seu caminho, por padrão, será o http://localhost/wordpress/wp-login, conforme você pode ver abaixo.
Basicamente, isso é tudo o que você precisa fazer para ter sua aplicação em WordPress devidamente implantada no seu PC Windows para você usar, editar e criar das mais diversas formas que precisar, seja para testes ou mesmo para criar um site do zero e implantar posteriormente num ambiente de host real.
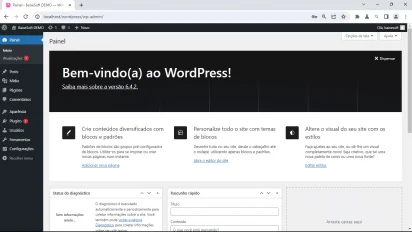
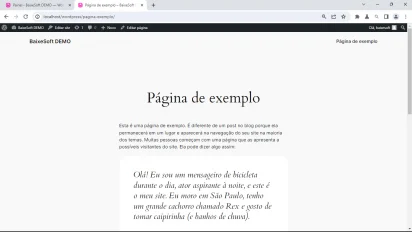
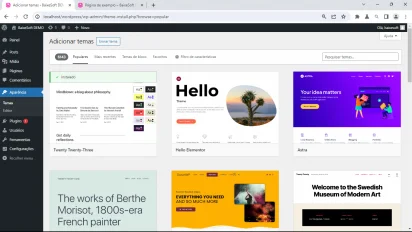
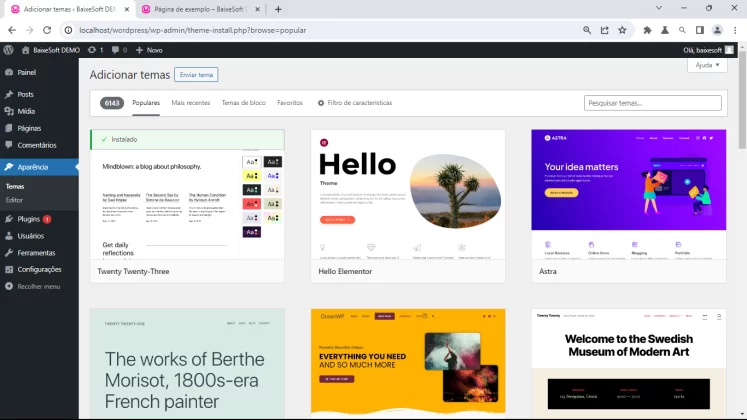
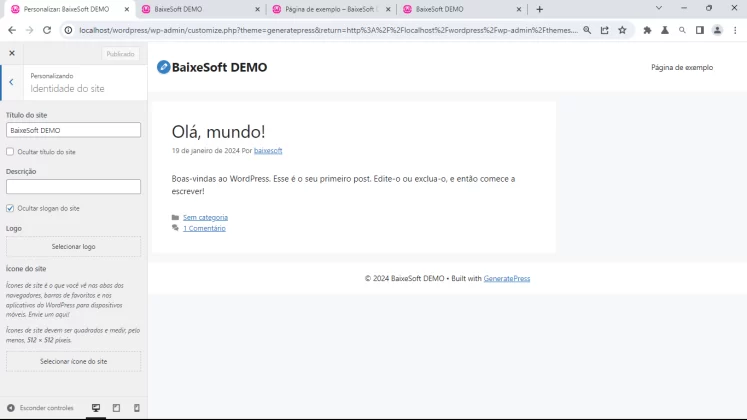
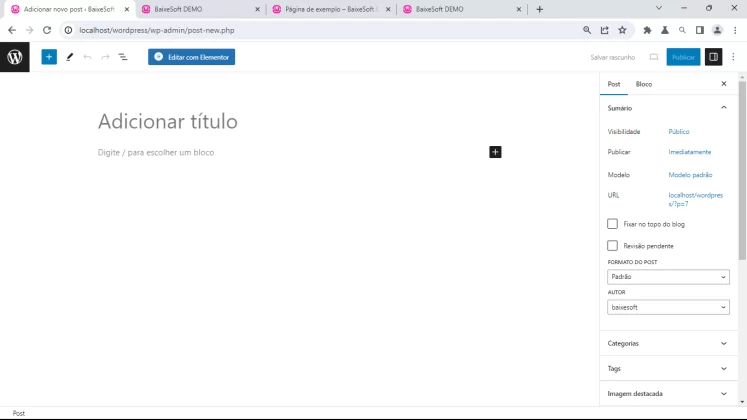
A seguir, você fica com a galeria das imagens do nosso site criado neste exemplo prático. Perceba também que a sua aplicação em WordpPress terá conexão com a internet para você baixar e instalar plugins e temas diretamente, conectar-se com serviços e muito mais.
Observações finais
- Se durante a instalação do WampServer, você tiver tido algum tipo de problema pela ausência de arquivos, como “msvcp120.dll” ou “msvcp110.dll”, ou mesmo pela ausência de versões do Visual C++ como você pode ver nesta captura de tela, você pode solucionar isso com a instalação do Visual C++ em seu computador.
- Se futuramente você for implantar seu projeto em um ambiente de host real, é muito importante que você não se esqueça de definir uma senha para o banco de dados, inserindo-a posteriormente no seu arquivo wp-config.php.
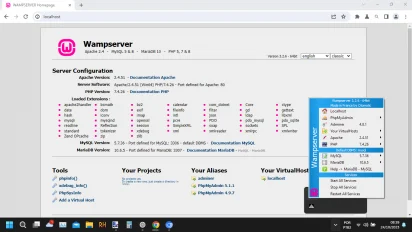
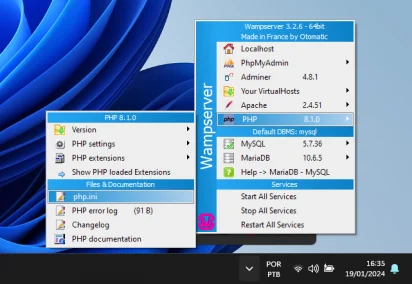
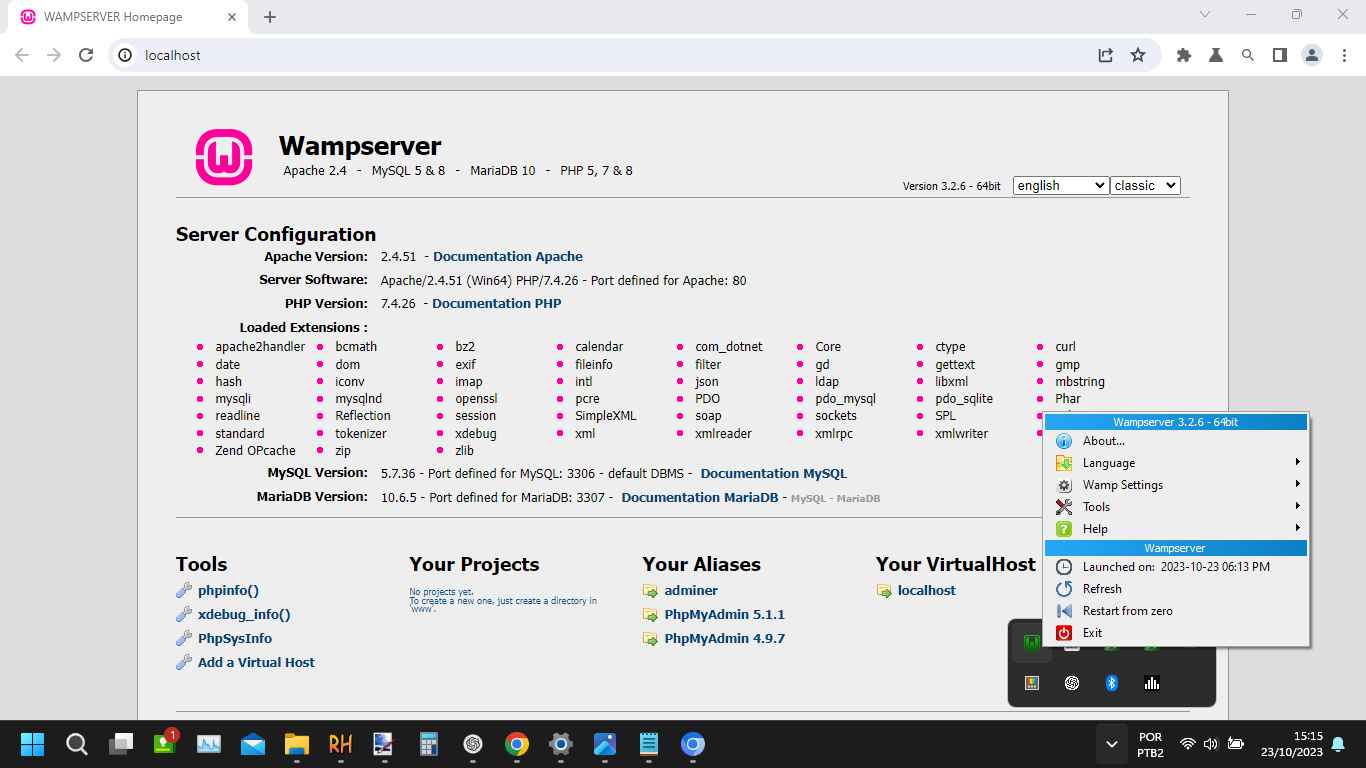
- Por fim, você consegue acessar facilmente o arquivo php.ini para atribuir mais recursos à sua aplicação, ao clicar com o botão direito do seu mouse no menu do programa na área de notificação do seu Windows, acessar a opção “PHP”, então a opção “php.ini” conforme você pode ver na captura de tela abaixo.